插件主题推荐
注意事项
主题和插件这方面,比 sublime Text 人性化多了..一些比较用心的作者增加了二度设置功能。
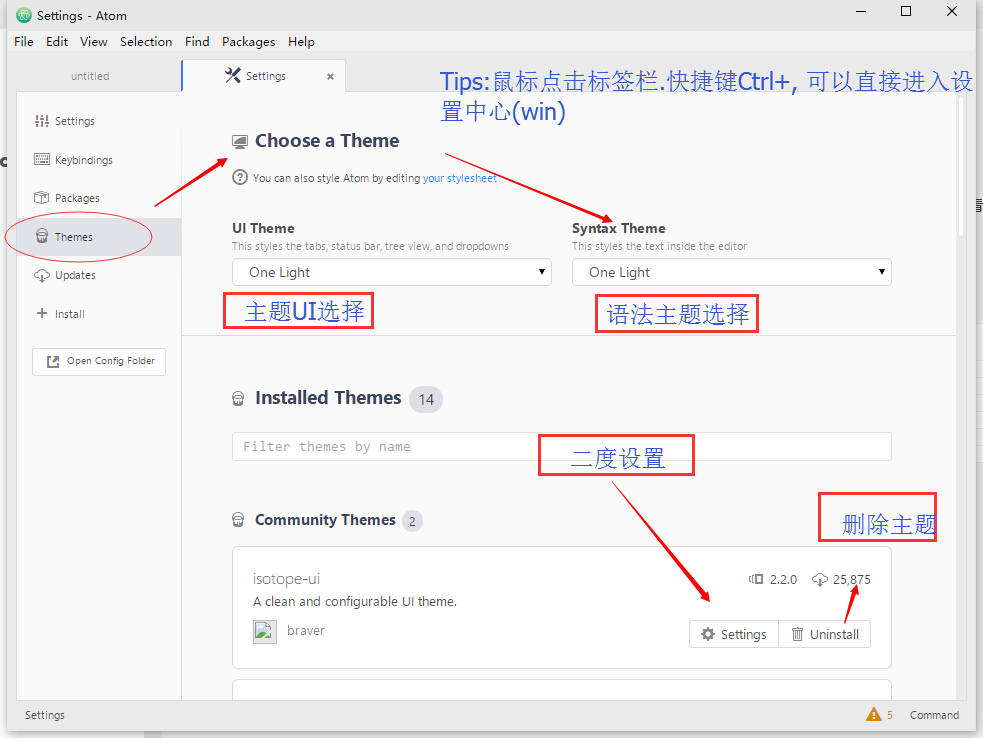
何为二度设置,就是不用手写代码修改配置文件,点点鼠标,填填输入框就能生效,主题以 isotope-ui 这个做例子介绍,看图:

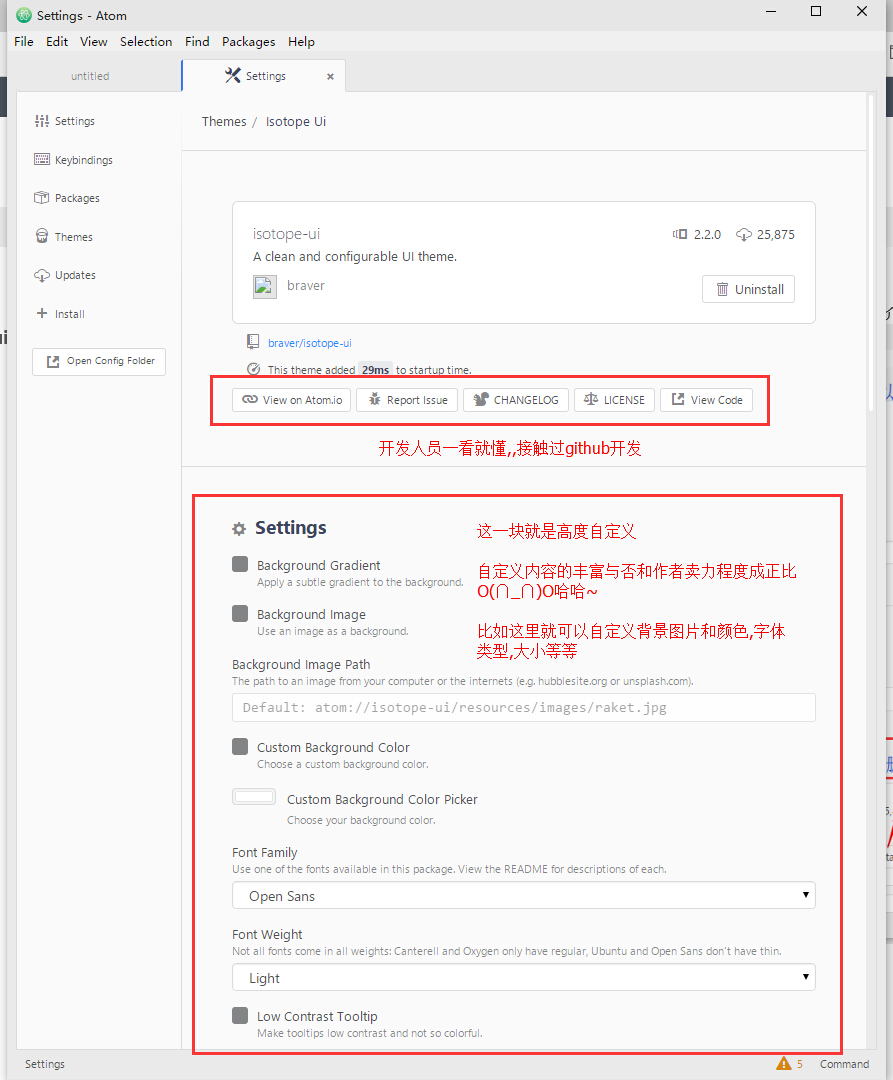
进入二度设置我再介绍

一般有二度设置的,最下面一块都有 readme 或者其他引导教程, 插件的二度设置和主题大同小异,有 二度内部都是插件功能的启用及代码部署教程, 感觉比 Sublime 人性化好多,sublime 的插件说明要自己上 Github 或者 package control 查看。
主题推荐
内部自带的主题就不介绍了,都挺耐看的
| 主题名字 | 描述 | 个人评价 |
|---|---|---|
| isotope-ui | A clean and configurable UI theme. | 高贵黑,但是不带语法主题,支持高级自定义 |
| seti-UI | A dark colored UI theme for atom with custom file icons | 扁平化磨砂黑,不带语法主题,自带了文件图标(还行) |
| monokai-flat | 用过sublime flat主题的都知道 | 赞赞,熟悉的气息 |
插件推荐
前端必备插件篇
1.Emmet — 用过都说好,神器;有个别快捷键会和 markdown preview 快捷键冲突,改下就好了
2.autoprefixer — 用来补充 css 前缀的,会自动生成多个浏览器的前缀
3.color-picker — 取色器,太赞了有木有,比 sublime 那个好用,不卡,启动超快
4.linter — 这货默认可以识别多门语言的错误,但是不细致,属于主插件,可以针对性的安装更细致的检查插件(太多,不一一列出,下面是前端可能用到的)
- linter-jshint, for JavaScript and json, using jshint
- linter-coffeelint, for CoffeeScript, using coffeelint
- linter-tslint, for Typescript, using tslint
- linter-php, for PHP using php -l
- linter-pylint, for Python, using pylint
- linter-scss-lint, for SASS/SCSS, using scss-lint
- linter-less, for LESS, using less
- linter-csslint, for CSS, using csslint
- linter-stylint, for Stylus, using stylint
- linter-stylus, for Stylus, using stylus
5.autocomplete-plus — 完善自带 autocomplete,有二度设置,接下来列出的一些有二度设置
- autocomplete-python — 你懂得,更加细致
- autocomplete-paths — 实用派,路径补全
- autocomplete-html — 你懂得,更加细致
- autocomplete-bibtex — Github 的 markdown 语法
- autocomplete-snippets — 如名字
-
autocomplete-css — 你懂得,更加细致
- less-autocompile — 实时编译
- docblockr — 注释插件,非常的实用
插件–美化篇
- file-icons — 增加许多图标,在侧边蓝文件名前面的 icon。
- filetype-color — amazing,,在标签栏不同格式文件显示不同的颜色的标题,支持二度设置
插件–协作篇
- git-plus — 与Sublime Text 的 sublimegit 功能基本一致
插件–键盘侠
- vim-mode — 用过 vim 的都知道好,基本实现了大部分的功能,不过造成许多快捷键冲突,慢慢排除吧
插件–加强
- minimap — 用过 Sublime Text 的友友们都知道有一个很实用的功能,就是内部编辑那里有一个小小的代码图,这货就是补全 Atom 这个功能的,支持高亮代码,还可控,具体看内部设置。